애널리틱스 GA4는 워드프레스 사이트 등에서 발생하는 데이터를 분석해주는 도구입니다. 이번 포스팅에서는 Head & Footer Code 플러그인을 사용하여 애널리틱스 GA4를 워드프레스에 연결하는 방법을 안내해 드리겠습니다.
참고: 구글 애널리틱스 GA4를 처음 접하시는 분들은 ‘구글 애널리틱스 GA4 가입 방법과 초기 설정 쉽게 알아보기‘ 포스팅을 먼저 확인하시면 도움이 됩니다.
구글 애널리틱스 GA4 코드 설치하기
GA4를 워드프레스에 연결하는 방법은 여러 가지가 있지만, 초보자에게 가장 쉬운 방법은 Head & Footer Code 플러그인을 사용하는 것입니다. 이 방법을 사용하면 복잡한 코드 작업 없이도 쉽게 설정할 수 있습니다. 천천히 아래 설명을 따라해 보세요.
1.워드프레스에 플러그인 설치하기
워드프레스 관리자 화면으로 이동합니다.
- 1.왼쪽 메뉴에서 플러그인 > 새 플러그인 추가를 클릭합니다.
- 2.검색창에 Head & Footer Code를 입력하고 검색합니다.
- 3.검색 결과에서 Head & Footer Code 플러그인을 찾아 지금 설치를 클릭합니다.
- 4.설치가 완료되면 활성화 버튼을 클릭하여 플러그인을 활성화합니다.
- 5.활성화 버튼이 회색으로 바뀌면, 플러그인이 성공적으로 활성화된 것을 의미합니다.

2.구글 애널리틱스 로그인
구글 애널리틱스 홈페이지에 접속합니다.
- 1.구글 계정으로 로그인합니다.
- 2.다음을 클릭해 다음 페이지로 이동합니다.

3.로그인 후 보이는 화면은 ‘애널리틱스 홈화면’ 입니다.
지금은 ‘아직 웹사이트에서 받은 데이터가 없습니다’ 라는 메시지가 보일 것입니다. 이는 아직 워드프레스와 연결되지 않았다는 의미입니다.
- 1.화면 하단의 톱니바퀴 아이콘을 클릭해 다음 페이지로 이동합니다.

4.다음 화면은 ‘관리자’ 페이지입니다.
복잡해 보이는 화면이 나타나지만 안심하세요.
- 1.속성 설정 항목 아래에서 데이터 수집 및 수정을 클릭합니다.
- 2.데이터 스트림을 클릭하여 다음 페이지로 이동합니다.

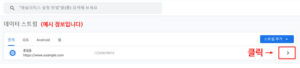
5.다음 화면은 ‘데이터 스트림’ 페이지입니다.
현재 보시는 화면은 예시 정보를 포함한 화면입니다. 구글 애널리틱스 GA4 가입과 초기 설정을 완료하셨다면, 사이트 이름과 계정 이름이 표시될 것입니다.
- 화면에 보이는 (>) 아이콘을 클릭해 다음 페이지로 이동합니다.

6.다음 화면은 ‘웹 스트림 세부정보’ 페이지입니다.
화면에 보이는 스트림 이름, 스트림 URL, 스트림 ID, 측정 ID는 예시 정보입니다.
- 태그 안내 보기를 클릭하여 다음 페이지로 이동합니다.

7.다음 화면은 ‘설치 안내’ 페이지입니다.
- 직접 설치를 클릭하여 다음 페이지로 이동합니다.

8.다음 화면은 ‘직접 설치’ 페이지입니다.
복잡해 보이는 문자가 나열되어 있지만 당황하지 마세요.
- 화면에 보이는 박스 안의 문자는 코드입니다.
- 이 코드를 복사해서 워드프레스 사이트의 <head> 부분에 붙여넣으면 됩니다.
그럼 이제 코드를 복사해 볼까요?
- 박스 안에 있는 작은 복사 아이콘을 클릭하여 코드를 복사합니다.
- 복사한 후, 워드프레스로 이동합니다.

9.코드를 넣기 전, 워드프레스를 백업합니다.
코드를 추가하기 전에, 워드프레스의 현재 상태를 백업해 두는 것이 중요합니다.
- 왜냐하면 워드프레스의 문제가 발생했을 경우, 백업을 통해 쉽게 복구할 수 있기 때문입니다.
- 워드프레스 백업을 완료하셨나요? 그럼 다음 단계로 이동합니다.
10.Head & Footer Code 플러그인에 코드 붙여넣습니다.
이제 마무리 단계입니다. 조금만 더 힘내세요!
- 1.왼쪽 메뉴에서 도구 > Head & Footer Code를 클릭합니다.
- 2.HEAD Code 옆에 있는 박스에 복사한 코드를 붙여넣습니다.
- 3.코드를 붙여넣은 후, 화면 하단에 있는 변경사항 저장 버튼을 클릭하여 설정을 완료합니다.

11.구글 애널리틱스 연결을 확인합니다.
이제 워드프레스와 애널리틱스 GA4가 제대로 연결되었는지 확인해 보겠습니다.
- 구글 애널리틱스 홈페이지로 이동하여 로그인합니다.
- 이미 로그인되어 있다면 F5 키를 눌러 새로고침을 해봅니다.
- 만약 아래 화면이 보인다면, 워드프레스와 애널리틱스 GA4가 성공적으로 연결된 것입니다.

홈 화면을 살펴보면 ‘데이터 수집이 활성화되었습니다’라는 문구와 함께 ‘애널리틱스 계정에 표시되기까지 최대 24시간이 소요될 수 있습니다’라는 내용이 보일 것입니다.
이 문구는 애널리틱스 GA4가 워드프레스에서 데이터를 성공적으로 수집하고 있음을 의미합니다. 데이터는 최대 하루가 지나면 표시됩니다.